ryow.net Blog
HTML5のinput-typeをProgressive Enhancement的に使えるようにする
- 2011年9月28日 23:28
- javascript
HTML5でINPUT-TYPEが13種類も増えました。が、対応しているのはブラウザによって全然違います。「type=email」とか「type=url」なんて普通に使いたいのに、古いIEには対応していないので泣く泣く使わずにお茶を濁してしまうことって、よくあります。
そこで思いました。「input-typeを動的に変えればいいんじゃね?」
で、試してみました。が、IEではtype属性を動的に変えるとエラーが出ます。jQueryでも「attr("type","hoge")」なんてやると例外エラーが出ます。なので、やっぱりIEがアホなせいでダメじゃん、と思った矢先、「逆に使えるブラウザだけ使えばいい」と思い直しました。
- Comments: 0
- TrackBack (Close): 0
ga.jsを読み解いてみたけどあまり得るものがなかった
- 2011年5月28日 23:17
- javascript
ga.jsの4.9.4を読んでみました。Javascriptの勉強になるかなと思ったので。
結論から言うと、あまり得るものがありませんでした。それならjQueryを読んだ方がよさそうだし、勉強という意味ではprototypeのほうが向いてるような気もしています。
でもGA読んでみたいじゃん。
事前準備
まず、ga.jsをOnline javascript beautifierで圧縮解除。1540行ほどなのと、後半は関数定義なので読み飛ばしていいかなと思ったので実質1000行くらいでしょうか。

所感
ざっと見て一言。「トリッキーすぎる」。
勉強のためにこんなのを読む必要はありませんでした。そもそも、windowを変数Lに入れて、window.document.locationにアクセスするのにL[w][y]って書いたりしてるし、そんな潰れた関数名を配列に入れてforで回して...みたいなことをやっているので、そもそも意味不明です。
やっていることとしては、現状のパスやリファラやクッキー状況を見て、イベントに応じたリクエストをGAのサーバに投げる、というものなので難しくないのかなーと思ってたら、アホみたいに難しいだけなので、おすすめしません。
そんな中でいくつか得るものがあったところだけをメモ。
- Comments: 0
- TrackBack (Close): 0
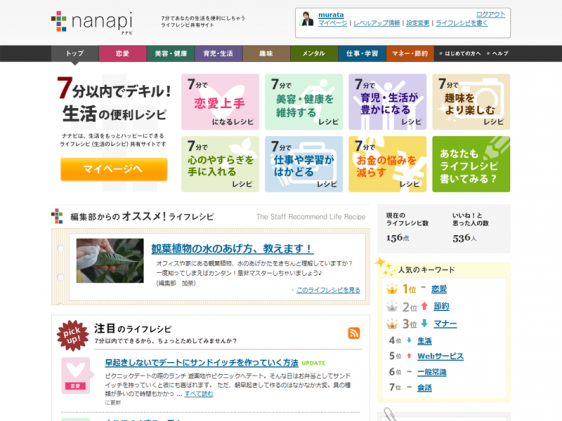
nanapiリニューアルは単なるモダン化じゃなくて綿密に計算されたユーザ行動のリデザインだった
- 2011年5月12日 19:42
- website
あのnanapiが2011年4月にリニューアルして、やれモダンだ、やれHTML5だ、やれFacebook連携だともてはやされてましたが、うーん、そういう話じゃなくね? だってあの(計算高い)nanapiがだぜ、そんなデザインやソーシャル連携の話題性のためにわざわざ手間のかかるリニューアル作業をするだろうか? と引っかかっていたのですが、1か月ほど経ってようやく分かりました。
ビフォーアフター
 →
→

モヤモヤしていた部分は3つ。
- Comments: 0
- TrackBack (Close): 0
HTML5時代のPCサイトHTMLコーディングを真剣に考えてみた
- 2011年5月 4日 22:12
- UI
HTML5がほぼIE以外のブラウザで動く時代になっているので、IEユーザが少ないサイトではそろそろ積極的に使っていくべきだと思ってます。YoutubeやTwitterやnanapiがHTML5に振り切ったというのは、ユーザがよく使うサイトこそHTML5化することでユーザビリティを高められるという事実だと思うし(話題性だけだったらGoogleは動かないだろうし)、B2Bのコーポレートサイト以外はもうHTML5オンリーでいいんじゃないかな、と思ってきました。
だけど、実際にお仕事となるとIEユーザは無視できないし、IEユーザ=リテラシ低め=だけど売り上げを上げるにはこの層はやっぱり取り込む必要あるよね、という話になるのでフルHTML5で書くのは2011年現在でも気が引けます。 ではどうするかというと、互換性のあるタグを使えばいい、というだけのことのように思えてきたのでまとめます。
- Comments: 0
- TrackBack (Close): 0